A vector graphics editor that, in terms of its capabilities and set of tools, is not inferior to such software products as CorelDraw or Adobe Illustrator. This program works with shapes, paths, markers and text.
This tutorial will cover the basic elements of the Inkscape window:
1. Title bar
2. Main menu bar
3. Standard panel
4. Property bar
5. Toolbar
6. Rulers
7. Worksheet
8. Color palette
9. Color Palette Slider
10. Document Slider
We note the main distinguishing elements of the window for this program:
Set of tools . Some tools are grouped, as indicated by the black arrow in the lower right corner of the tool icon. Clicking on this arrow brings up a submenu containing all the tools in this group.
Properties panel. Its content changes depending on the selected tool and selected object.
Rulers. Rulers allow you to visually assess the distance and location of objects.
Color palette . Allows you to set the outline and fill color for objects.
Toolbar
| Selector Tool (Pointer) | Bezier Pen Tool | ||
| Contour node editor tool | Calligraphic pen tool | ||
| Concealer Tool | Text Tool | ||
| Scale Tool | Tool Sprayer | ||
| Rectangle Tool | Eraser Tool | ||
| Parallelogram tool | Fill Tool | ||
| Oval tool | Gradient Edit Tool | ||
| Star tool or Polygon |
Eyedropper tool | ||
| Spiral tool | Connectors tool | ||
| Pencil Tool |
Zooming
There are several ways to scale:
Saving a Document
There are several ways to save files in inkscape:
- Menu File -> Save . This command saves an existing document using the name of the current file. If the document is new and has never been saved, a dialog box will open prompting the user to specify a filename and save location. You can save the file using the keyboard shortcut ctrl+s, as well as pressing the button Save Document
- Menu File -> Save how... This command allows you to save a new copy file under a different name or in a different location. In this case, the last saved file automatically becomes the working copy, so that further actions will be performed on the new file. This command is usually used to save different versions drawing. The same action is available with a keyboard shortcut. Ctrl+Shift+S.
- Menu File -> Export to raster . This command allows you to transform an entire vector SVG file or individual document objects into a bitmap. Currently, inkscape only supports one PNG bitmap format. This command is available via keyboard shortcut Ctrl+Shift+E.
Opening a Document
There are several ways to open an existing document file:
- Menu File -> Open... . This command opens the file in inkscape in a new window. Thus, opening a file will not affect the work with other documents in any way. The same action to open a new document can be performed using a keyboard shortcut CTRL+O or via the icon Open in the toolbar.
- Menu File -> Import... Loading the opened file into the active document, i.e. the one you are currently working in. The imported file becomes an object in an already open document. Importing an object is also possible using a keyboard shortcut Ctrl+I or by button Import in top panel tools.
Creating a Document
There are several ways to create a new document in inkscape.
I'll start with the pleasant. Have you been to Lviv? I recommend! And in the evening you can take a beer restaurant Lviv. This is actually an English pub. By the way, such a logo can be made using Inkscape. Let's talk about nm.
I continue the publication of the monolithic and fundamental work of Alexey Dmitriev on the graphic editor inkscape- "Guide to Inkscape". We continue to study the enormous functionality of the "File" menu. Pay attention to what is detailed description all Inkscape settings made by the author for the first time. There are no analogues of this manual either in English, let alone in Russian.
This chapter retains the line numbering on the File menu that was started in previous chapters.
13. File? metadata
Metadata is information that an author can include in the structure of a document. They are visible only when viewing the file by programs that allow these data to be read. Such programs include most of the "large" graphic and vector editors.
Figure 1 shows the window .
Rice. one
In the corresponding columns of this dialog, enter: the title, the author of the document, the date, and so on.
In the tab License you can select the desired license from among the templates, or specify a different one.
14. File? Customize Inkscape
Instruments

Rice. 2
The first setting is the tool setting. And immediately the misunderstandings begin.
Site used
Under the term area meaning (in English bounding box or bb). This is such a dotted line that borders the entire selected object, showing its boundaries (see Figure 3).

Rice. 3
Left - Visible site, On right - Geometric
So, this pad can be configured to border the entire object, with all its strokes ( visible platform; in figure 3 on the left). BUT geometric playground passes strictly along the nodes of the object (in Figure 3 on the right).
Almost any object can be framed guides. To do this, go to the menu An object? Objects to guides.

Rice. 4
This option allows Keep objects after converting them to guides, as well as Treat groups as a single entity when converted to guides.
We've covered all the options for customizing the line Instruments, now expand this line by clicking on the triangular pointer in front of it. The line will expand into a column listing individual instruments. The first of these will be highlighter(Figure 5).

Rice. five
This is the first tool in the toolbox, which also responds to hot key F1. This is the most common tool, with its help we select, move and transform objects.
Show selection flag
What is meant by Marked selection? Default selection mark serves border frame. It is worth clicking on the object with the tool highlighter, how a dotted box appears around it and double-sided arrows, with which you can transform the object. But if you uncheck the checkbox Show selection flag, and in the section Marking selected objects choose position Not, then the frame will disappear, leaving only the arrows (Figure 6).

Rice. 6
On the left is a selected circle, marked with a frame; on the right - without highlighting.
Note: Absolutely the same effect will be obtained with the checkbox enabled. Show selection flag; that is, there is some redundancy of settings. One section would be enough Marking selected objects.
But apart from the usual framework, selection mark can serve Label- a small acute-angled rhombus that appears under the tip of the left upper transformation arrows, and changing its color depending on the background on which it falls.
Figure 7 shows two circles on a green background with selection marks.

Rice. 7
The marks are indicated by arrows. The presence of two selection marks indicates that both objects are selected.
When transforming, show:
When we use the arrows to change the shape of an object, or simply move it across the canvas, the arrows temporarily disappear. You can track changes on the object itself.

Rice. 8
Figure 8 shows the stages of object rotation.
But if you choose frame, then the object itself will be stationary, and the blue frame will rotate, as seen in Figure 9.

Rice. nine
Figure 9 also shows the mouse pointer that rotates the frame. As soon as the left mouse button is released, the object will appear inside the frame, taking its new position.
Setting options highlighter exhausted, go to Knots.
Tool , responds to hotkey F2 and allows us to edit the path nodes and the handles of those nodes.

Rice. 10
Show selection flag
If this option is enabled, and it is enabled by default, then when you click a tool on the object, they become visible in it nodes And selection mark, by default - a bordering dotted box (Figure 11, red triangle).

Rice. eleven
If you disable this option and draw a yellow triangle, then when you click on it with the tool , only the nodes themselves will appear, and the frame will not be visible (Figure 11, yellow triangle).
Enable Gradients Edit
Tool , in addition to the main purpose - to select nodes - it also serves to edit gradients. When you click this tool on an object filled with a gradient color, a gradient control lever.

Rice. 12
This lever can be operated with a tool .
If you remove the bird from the checkbox Enable Gradient Editing, then no gradient lever when clicked by the tool we won't see. Then you have to use the tool to edit the gradient gradient fill
Contour outline
This is a thin line connecting the midpoints of the path nodes. With it it is convenient to see the true dimensions of the contour.
Always show outline
This option is disabled by default.

Rice. 13
Figure 13 on the left shows the contour with the option disabled. Always show outline. Right - the same circuit with the option connected Always show outline.
Update outline when moving nodes
If this option is enabled, then the outline will change following the change in the position of the nodes, which will not give us any information. Now, if you disable this option, then, by shifting the node, you can judge the size of the shift by the position of the outline that remains in the old place (Figure 14).

Rice. fourteen
Figure 14 shows how we move the node, while the old outline remains in place.
Update paths when moving nodes
By default (when this option is enabled) when we move a node, we immediately see the path change. If you turn off this option, then, by moving the node, we will see the outline of the new contour, while the previous contour remains in place. (Provided that the option Update outline enabled).

Rice. 15
Show outline direction on outline
This option is disabled by default. But if you connect it, then on the outline (provided that it is connected Always show outline) arrows will appear showing in which direction the outline was drawn. For example, in Figure 16:

Rice. 16
On the left contour, the numbers show the order of creating contour nodes, and on the right, using the tool , the outline with index arrows is highlighted.
Temporarily show outline
The option is enabled by default. When pointing the tool on a non-selected object, the outline appears for a while (specified in milliseconds in the Flicker duration).

Rice. 17
Unlike the red permanent outline, this temporary outline has a turquoise color by default (however, the color can be changed by clicking on the turquoise rectangle at the beginning of the section Contour outline).
Temporarily show the outline of the selected contours
It is disabled by default, but if connected, you can see both the outline and nodes (Figure 18).

Rice. eighteen
Editing options:
Show levers of single nodes
The option is disabled by default. If it is connected, then by clicking on a separate node, you can get an ultra-precise mechanism for controlling the lever of the node (Figure 19).

Rice. 19
By default, this option is enabled, and the program tries to preserve the shape of the contour as much as possible when deleting nodes. Figure 20 above shows the original object 1 with node A to be deleted.

Rice. twenty
Object 2 has lost node A, but the option Keep the shape of the object when deleting nodes was turned on, so the silhouette of the object did not change much.
Object 3 also had node A removed, and since the option Keep the shape of the object when deleting nodes was turned off, then its outlines have undergone a strong change.
Tool allows you to make many different changes to contour objects: paint, move, reshape, rotate, and much more. A description of the operation of this tool cannot be given in this chapter - it will take up a separate chapter when we get to the analysis of the tools.

Rice. 21
Now we will consider only the proposed options for setting the tool .
Color objects
You can either , or . To set this very own style, you need to depict a contour (consisting of nodes) object and paint it in the desired colors (Figure 22, upper rectangle).

Rice. 22
To make sure that corrector works, draw below the rectangle a turquoise triangle with a red stroke (Figure 22 in the center).
Select the triangle, switch to (SHIFT+F2), and draw the tool over the object. The object will be repainted in the colors of the corrector (Figure 22, below).
Show selection flag
It is convenient to turn on this option to always see if the object you are going to correct is selected (I remind you that works only with selected objects).
Enable Gradients Edit
When this option is enabled, it will be visible gradient edit lever.
Spray
This is a tool that can scatter objects across the canvas. Responds to SHIFT+F3. Working with the atomizer will take a separate chapter, but for those who already know how to use it, we remind you that it has two options.
Show selection flag (enabled by default).
Enable gradient editing.
Disabled by default. If connected, it will be visible gradient edit lever.
magnifying glass
The simple tool has two options: Show selection flag And Enable Gradients Edit.
figures
The Shapes section has two options that apply to all shapes: these are Show selection flag And Enable Gradients Edit
Now expand this line figures by clicking on the triangular pointer in front of it. And the first figure will be...
This is a tool that allows you to draw rectangles and squares. Responds to hot key F4.

Rice. 23
In the settings we see the already familiar choice between And .
Edges are used instead of pad (BB) when converting to guides
We remember that some objects can be converted to guides (see section Convert to guides). So, this option determines whether to convert the object into guides along the border area (Figure 24), or along its edges (Figure 25).
 Rice. 24
Rice. 24  Rice. 25
Rice. 25
cuboid
Description of how to use the tool cuboid are not within the scope of this chapter. There will be a separate thread for this.
Same tool settings cuboid completely coincide with those for .
Ellipse
Last used style And Own tool style.
Star
It has only one setting - the choice between Last used style And Own tool style.
Spiral
It has only one setting - the choice between Last used style And Own tool style.
This tool is designed to draw arbitrary contours and responds to a hot key F6.

Rice. 26
Show selection flag Enabled by default.
Create new objects with:
Either with last used style, or with instrument's own style. You can set this style by creating an object with the desired parameters, selecting it, and then clicking the button Take from selection. The default custom style is: Fill: Withdrawn; Stroke: Withdrawn.(?). Don't let that confuse you - the pencil draws with a black stroke 1 pixel thick.
Point size by CTRL+click
If you hold down the CTRL key and click on the canvas with the tool , a dot will appear (Figure 27, below).

Rice. 27
The diameter of this dot will be 3 times (by default) the size of the pencil outline stroke (Figure 27, top).
The most common tool for creating bezier curves and straight lines. Responds to SHIFT+F6.

Rice. 28
Show selection flag
Like many other tools, it can show selection flag when this option is enabled.
Create new objects with:
last used style, or with instrument's own style. Characteristically, the default custom style has no fill and no stroke, but draws a black line 1 pixel thick.
If you need to change own style pen, then you need to draw a contour, change the style and color of its stroke (about the fill, of course, there is no need to talk here), select it, and then press the button Take from selection.
When clicking with a tool with the CTRL key pressed, a dot is created whose diameter is 3 times the stroke width. In the window of the last line, you can set any multiplicity instead of three.
Draws lines like a poster pen.

Rice. 29
Show selection flag
Disabled by default.
Create new objects with:
You can create contours either with last used style, or with instrument's own style.
Width in absolute units
You can set the width poster pen even in pixels, even in millimeters.
Select a new path
It is disabled by default, as any outline marks will distract from free drawing, for which this tool is intended.

Rice. thirty
Again I will not describe the methods of working with this tool - there will be a place for this. As for the settings, they are already familiar to us from the previous tools.

Rice. 31
This is not the place to explain how you can create new objects using the eraser. And the setting is one, and has already been described many times.

Rice. 32
Show selection flag
Enabled by default.
Enable Gradients Edit
This means that it will be visible gradient edit lever, enabled by default.
Show sample fonts in dropdown list
This drop-down list is the first on Current Tool Options Bars when choosing a tool . The option, enabled by default, shows examples of writing fonts in this list.
Well, the usual choice between Own tool style And Last used style.
gradient fill
Just one setting - Show selection flag. Not even worth a screenshot.
Connecting lines
Also not worth a screenshot, just two settings: Show selection flag And Do not connect lines to text objects. Both options are enabled by default.
Pipette
There are only two settings: Show selection flag And Enable Gradients Edit. Both are enabled by default.
Hot keys CTRL+a, TAB, SHIFT+TAB select objects
The settings, as shown in Figure 33, allow you to change how these hotkeys work.

Rice. 33
These settings are self-explanatory and self-explanatory.
Transformations
Objects can be transformed in various ways.

Rice. 34
Without going into a discussion of transformation methods, we note that the default settings ensure that the shape, fill and stroke of objects are preserved. You should disable certain options only to achieve certain goals.
In section Saving the transformation we are talking about a way to fix the changes made in the SVG file (which is text file in XML). If the option is selected Without optimization, then in the text of the file the transformation will always be stored as the "transform=" attribute. If the default option is left With optimization, then the "transform=" attribute will not be created if possible.
Clone is a copy of the object linked to the original in such a way that any changes to the original will also change its clones. If clone copied or duplicated, that copy becomes clone descendant and maintains a connection with the original.

Rice. 35
Settings clones, shown in Figure 35, speak for themselves; no explanation is needed here.
The clipping path is superimposed over the object and after the action An object? Clipping path? Impose, only the part of the object that is inside the clipping path remains visible. Masks work in a similar way. This will be discussed in detail in the corresponding chapter.

Rice. 36
The settings shown in Figure 36 are self-explanatory.
Filters
An extensive area requiring separate analysis. There are many filters, and each has its own characteristics.
Filter settings are reduced to choosing the desired ratio Speed / Quality.
This section is about the minor processing of bitmaps that Inkscape is able to do on its own, using bitmaps. extensions, without resorting to special bitmap editors (like Gimp).

Rice. 37
The settings are all clear, I do not see the need to explain anything further.
Color Management
Dark water in the clouds ... I did not find anything about these settings. I advise you not to touch them, if you do not know what's what. If you know - let me know for inclusion in this guide.
The default grid settings are shown in Figure 38.
Rice. 38
Selection of the main grid line
The meaning of this setting is that if you connect the option Don't underline grid lines at long distances, then at low magnification (when the usual grid lines already disappear), the color of the main lines changes to the color of the usual ones. If you leave this option unchecked, the color of the main lines will not change at any magnification.
Default Grid Options
Allows you to set the type of grid that is convenient for you, so as not to configure it every time. For example, in this setting I changed the color of ordinary lines to red.
Export to SVG
These settings concern the structure of the SVG file and will only be useful to those who understand the XML language and know these structures. For everyone else, it's best to leave these default settings.

Rice. 39
As you can see, the settings are simple and unambiguous.
Some subtlety is contained only in enabling autosave. The fact is that after saving the document, it is no longer possible to undo the last actions. So autosave can happen at the most inopportune moment when you need to undo an unsuccessful action. For me, it is better not to forget to manually save the document after completing a certain stage of work.
Import Export

Rice. 40
Resolution is listed in dots per inch (dpi) (not from a higher organization).
The address Open Clip Library specified correctly. If you are registered on this service, you can enter your username and password.
This section configures the precision of the mouse pointer.

Rice. 41
capture radius
We can drag objects with the mouse even before we have selected them. Hovering over the mouse pointer (with the selected tool highlighter) at some critical distance to the object, the pointer changes color to white and a hand icon appears next to it. If at the same time you press the left mouse button, you can grab the object (“hand” will shrink) and drag it. The selection will occur after releasing the left button.
Setting capture radius defines this critical distance, and the units are screen pixels(as an absolute value), and not document pixels(as dependent on magnification).
While clicking on an object, we cannot keep the mouse absolutely still. The hand will always move the mouse slightly in one direction or another.
This setting defines the "backlash" (or "gap") that the mouse pointer can move without the object moving. In other words, within the play, it will be considered that there was just a click, and not a mouse drag.
As in the previous setting, the units are screen pixels, not the document.
Use graphics tablet
Change tool based on active pen tablet device
This setting is needed only for those who work with the tablet. I've never had one, so I can't say anything about it.

Rice. 42
Mouse wheel scrolls to:
The setting allows you to adjust the accuracy scroll mouse wheel.
CTRL+arrows
If you hold down the key CTRL and work with arrows, then it will not be the object that will move around the document, but the document in the Inkscape window. It's the same scroll. This setting allows you to adjust its accuracy.
If at the same time do not release the keys for a while, the scrolling will be accelerated. That's what it is Acceleration.
Autoscroll
Adjusts the speed of auto scrolling and Threshold- the distance (in screen pixels) at which the mouse pointer must be in order for autoscroll to be enabled. Negative values are inside the window, positive values are outside the window.
Moving around the window with the spacebar pressed and the left mouse button
According to the developers, if this option is not enabled, then pressing the Space switches the current tool to highlighter. However, this feature didn't work properly in 0.46, 0.47, 0.48, Ubuntu, Debian Lenny (with KDE3), or Fedora. If you enable this option, then, by design, you can move the canvas by dragging the left mouse button while holding space. Doesn't work either.
Most often it starts instead as shown in Figure 43.

Rice. 43
Mouse wheel zooms the view by default
This option is disabled by default, and the mouse wheel simply scrolls the canvas up and down, and with the key pressed SHIFT- right left. If you enable this option, the wheel will increase / decrease.

Rice. 44
Enable sticky indicator
Sticking indicator this is a small cross with an explanatory inscription what sticks to what. Appears in the place of the drawing, where the conditions for adhesion have been created. Connected by default. The delay for the appearance of the sticking indicator is adjustable.

Rice. 45
In figure 45 we have taken highlighter black outline near one of the nodes. If option Sticks only the node closest to the pointer enabled, we can see the node closest to the mouse pointer. Only this node will stick (in this case to the grid).
Weighing factor determines what to stick to if multiple sticking options are found. If one is set, then the node closest to the pointer sticks; if 0, then preference is given to the nearest snap object.
Mouse pointer sticky when dragging constrained node
It is impossible to understand what is at stake. The pop-up explanation doesn't help either: "When moving a node along the limit line, the mouse pointer sticks, not the projection of the node onto the limit line."
Here the wrong translation, and the play on words, and the insufficiently precise definition in the English source converged. It took two days to figure it out.
In fact, this setting should look like this:
When dragging celtic knot with key pressed CTRL along adhesion lines, the Celtic knot does not change its position relative to the snap line, regardless of the movement of the mouse pointer (within the limits defined by the snap settings).
Shown in Figure 46:

Rice. 46
And you can get it by selecting a self-intersecting contour, and following: Circuit? Outline effects editor? Apply new effect? Celtic knot.
If the option in question is NOT enabled, then, when dragging the contour along the guide (snap to guides is enabled), one or the other edge of the contour break will stick.
If you connect the option in question (I don’t want to give its incomprehensible name), then when dragging along the guide with the key pressed CTRL, the path will move smoothly, without changing its position, and not reacting to mouse movements (within certain limits). Although there will be no visual sticking of the pointer to the guide, dragging occurs as if the mouse pointer is stuck to the guide and rides along it like on a rail.
By default, the option is disabled.
Rice. 47
Arrows move to:
Adjusts the movement accuracy of the selected object keyboard arrows.
Scaling step by > and
You can increase or decrease the scale of the selected object using the keys > And (when pressed Shift. This setting controls the accuracy of this scaling.
Retraction or stretching on:
Pulling and stretching (more precisely, stretching) are varieties of contour transformation. They are on the menu. Circuit. This setting adjusts their accuracy.
Compass angle display
By default, angles are measured by mathematical way(Figure 48, left).

Rice. 48
If you enable this option, then the angles will be counted as compass dial(Figure 48, right).
Rotation limit
If you rotate an object using the tool arrows highlighter, then, with the key pressed CTRL, the rotation will be carried out in steps of 15 degrees. With this setting, you can change the amount of rotation step.
Scale step
Adjusts the zoom step with the keys +/- And mouse wheel clicks.

Rice. 49
Language
The setting allows you to select the language of the program interface.
Badges
Several settings for icon sizes on various panels.
Try to fix the alpha channel slider
When using some GTK+ themes, the opacity (alpha channel) slider does not work correctly, for example, in the window Fill and Stroke. The slider may "get stuck" on the number 244. Enabling this option will try to fix the error.
Recent documents in the menu
The setting adjusts the amount of program history.
Visible page scale

Rice. fifty
Remembering window geometry (size and position)
There should be no questions in this section.
Dialog Behavior
This refers to dialog boxes such as Fill and Stroke, Scale and many others. It is inconvenient when they occupy the area of the program window.
How to place dialogs on top of a window
I think everything is clear.
Dialog transparency
It doesn't seem to work. At least I didn't notice any transparency in the dialog boxes, whether they have focus or not.
Other options
Understandable without comment.

Rice. 51
Add marks as comments when printing
If you enable this option, comments will be added to each object when printing.
Do not share gradient definitions between objects
If you disable this option, then the changes gradients one object can affect gradients another.
Simplification Threshold
This means simplifying the contours by removing some nodes ( Circuit? Simplify). Simplification Threshold can be adjusted.
Delay deviation
This refers to the lag timing of events in some systems from real time.
Pre-render named icons
Some troubles with GTK+. What are named icons? Who knows? Contribute to the guide.
System information
A small cheat sheet on the location of Inkscape files on a Linux system.
This completes the Inkscape settings.
It is very useful for every art lover to have at hand a functional graphic editor capable of working with vector and raster graphics. Fortunately, in our time, there are a huge number of programs for drawing that can replace entire art workshops. Let's take a closer look at one of the best representatives of this group. Introducing the Inkscape graphics editor!
The main advantages of Inkscape are its undoubted compactness, high functionality and wide possibilities for working with vector graphics. At the same time, the program has an open license and is absolutely free. It is very beneficial to be able to use such a wonderful tool.
True, from one of the pluses, a logical minus follows, which causes some inconvenience to beginners. The functionality of the program is very extensive, and the first time working in Inkscape is not very productive, due to lack of knowledge and skills. In order to quickly overcome the stage of illiteracy and quickly begin confident practice, we recommend that you familiarize yourself with the following videos.
Inkscape tutorials for beginners
A useful collection of instructions for drawing various images in the editor. The author dedicates viewers in detail to the process of his work, explaining the use of each tool and function. Upon completion of watching video tutorials and consolidating the knowledge gained in practice, you will understand how to use Inkscape at the level of a confident user and will be able to depict any of your ideas on canvas.
When the program is launched for the first time, a special window appears in front of the user with a blank canvas in the center. Canvas is the main user's place of work on which various shapes, lines, ready-made images for editing, etc. are placed. Above the canvas is a horizontal panel with standard buttons like "create a new document", "save", "open a finished document" and so on. Below it is a horizontal toolbar with special buttons and fields for working with specific objects or shapes that change depending on the selected object. To the left of the canvas, you can see a vertical toolbar designed to place certain objects on the canvas (rectangles, ellipses, text, etc.). Above you can see a screenshot of the program to visualize the working window of the program. In general, the program interface is quite simple for the average user to understand, and if desired, after a few lessons in Inkscape, even an ordinary user will be able to create, if not works of art, then very interesting projects.
Navigating the canvas
There are many ways to move around the canvas. Try Ctrl+Arrows to move using the keyboard (Try right now Ctrl+Down Arrow to move the document down). You can also move around the canvas by holding its surface with the middle mouse button or using the sliders (press Ctrl + B (hereinafter, all letters in keyboard combinations are Latin) in order to show or hide them). The scroll wheel on the mouse also works for vertical movement. To move horizontally, use Shift along with the wheel. Above you can see a screenshot of the program to visualize what this wonderful program looks like.
Zooming
The easiest way to change the scale is to press - or + (and = works to zoom in). The variant Ctrl+middle mouse button or Ctrl+right mouse button - to zoom in, Shift+middle or Shift+right - to zoom out, or mouse wheel with Ctrl pressed also works. Alternatively, you can select the magnification scale in the lower left corner of the document window. The value is given as a percentage; After typing what you want, press Enter. In addition, the program has a zoom tool (among the tools on the left), which allows you to increase only the necessary selected area.
Inkscape keeps a history of the scales you have used while working. Press the ` key to return to the previous state, or Shift+` to move to the next.
Inkscape Tools
The icon bar on the left side of the window represents Inkscape's drawing and editing tools. At the top of the window, below the menu, is the control bar with the main command buttons, and a little lower is the Tool Options bar, which contains options specific to each tool. The status bar, at the very bottom of the window, will provide helpful hints as you work.
Many actions are available from the keyboard. A complete key reference can be accessed via the Help > Keyboard and Mouse Usage menu.
Work with documents
To create a new blank document, use File > New or press Ctrl+N. To open an existing SVG document, use File > Open (Ctrl+O). To save, use "File > Save" (Ctrl+S), or "Save As..." (Shift+Ctrl+S) to save the file under a different name. (Inkscape can still be unstable, so remember the important rule - save often!)
Inkscape uses the SVG (Scalable Vector Graphics) format for its files. SVG is an open standard and is widely used in graphics packages. The SVG format uses the XML markup language, so files in this format can be edited by any text or XML editor (other than Inkscape). In addition to SVG, you can work with other formats in Inkscape (for example, EPS and PNG).
For each document, Inkscape opens a new window. You can switch between them in different ways depending on the window manager (for example, Alt+Tab), or by using Inkscape's own keyboard shortcut, Ctrl+Tab, to cycle through documents. Try creating some new documents now and switch between them for practice. Note: Inkscape treats these windows like tabs in a browser, which means that Ctrl+Tab only works for documents running in the same process. If you open multiple documents via file manager or run multiple copies of Inkscape, it won't work.
Creating Shapes
It's time for figures! Select the blue rectangle in the stripe on the left (or press F4). Move the mouse cursor over the document (immediately or in the newly created window), press the left mouse button and move the mouse cursor to the side - you will get a rectangle: 
As you can see, by default the rectangle is filled with blue, has a black stroke, and is partially transparent. Below you will see how to change these settings. With other tools, you can also create ovals, stars and spirals:

These tools are called shape tools. Each created shape has one or more white control boxes (handles); try dragging them back and forth and notice the change in shape (the white dots are only visible when one of the four tools is selected: blue square, brown circle, yellow star or spiral). The tool options bar has its own way of changing the shape. The controls in it affect the currently selected objects (that is, those whose handles are visible) and also determine the parameters of new shapes.
To undo the last action, the Ctrl + Z combination works. (If you change your mind, you can redo the undone action using Shift+Ctrl+Z.)
Move, resize and rotate
The most popular tool in Inkscape is the Selector. You can select it by clicking on the black arrow (or by pressing F1 or the spacebar. You can select any object on the canvas with this tool. Click the square shown in the illustration below:
You will see eight arrows around the object. Now you can:
Move the object (with Ctrl pressed, movement is limited to two axes: horizontal and vertical).
Resize the object by dragging any of the arrows (changing the size while pressing Ctrl will keep the proportions of the original).
Click on the rectangle again - the direction of the arrows will change. Now you can:
Rotate the object by dragging the corner arrows (holding Ctrl will rotate the object in 15-degree increments. Moving the cross will move the rotation center.)
Skew (skew) an object by moving the non-angular arrows. (With Ctrl pressed, the skew will be done in 15 degree increments.)
In this mode (object selection mode) you can also resize and reposition the selection on the canvas using the margins at the top.
Changing the shape with the keys
One of the features of Inkscape that distinguishes it from most other vector graphics editors is its convenient keyboard control. It is difficult to find a command or action that cannot be performed from the keyboard, and changing the shape of objects is no exception.
You can use the keyboard to move objects (arrow keys), resize (arrow keys)< и >), and rotation (keys [ and ]). By default, the move and resize step is two pixels. With the Shift key pressed, this value is increased by 10 times (and becomes equal to 20 pixels). Ctrl+> and Ctrl+ keys< увеличивают или уменьшают объект на 200% или 50% от оригинала соответственно. С нажатой Ctrl key rotation will be performed in 90 degree increments instead of 15.
By the way, the most convenient pixel shape changes are made with the Alt key pressed and the shape change keys. For example, Alt+arrows will move the selection by 1 pixel of the given scale (i.e. 1 screen pixel, not to be confused with the pixel, which is an SVG unit of length and is different from the scale pixel). This means that if you zoomed in, Alt+Arrow will give you a smaller offset from the absolute measurement, which will still look like a per-pixel offset on the screen. This makes it possible to accurately place the object by changing the scale.
Similarly, Alt+> and Alt+< меняют размер на один пиксел, а Alt+>and Alt+< вращают объект на один пиксел.
Alt+arrow and some other key combinations may not work if the Linux window manager catches these key events before they reach Inkscape. Usually this issue is solved by setting the window manager.
Selecting multiple objects
You can select any number of objects at the same time by pressing Shift+click on the desired objects. You can also select objects with a selection frame - the so-called rubber selection. (The selection box appears when the selection starts from empty space, and with the Shift key held down, the selection box will also appear above the object.) Practice selecting on these three shapes:

Now, using the rubber band (with or without the Shift key), select the ellipses, but not the rectangle below them:

Each selected object is displayed with a dashed border around it. Thanks to this frame, it is easy to determine which object is selected and which is not. For example, if you select both ellipses and the rectangle below them, without a dashed border it will be difficult to tell if the ellipses are selected or not.
Shift+clicking on a selection removes it from the overall selection. Try to practice selecting the top three objects, and then using Shift+click to eliminate the ellipses, leaving only the rectangle selected.
Pressing Esc will clear all selections. Ctrl+A selects all objects within the active layer (if you didn't create layers, this is equivalent to selecting all objects in the document).
grouping
Several objects can be combined into a group. When moved and transformed, the group behaves like a regular object. As shown in the illustration below, the three objects on the left are independent, while the objects on the right are grouped. Try dragging the grouped objects.

To create a group, select one or more objects and press Ctrl+G. You can ungroup them by pressing Ctrl+U and first selecting the group. Groups themselves can also be grouped as single objects. Such a step-by-step grouping can be as complex as you like. Keep in mind that Ctrl+U will only ungroup the last grouping. You need to press Ctrl+U multiple times if you want to completely ungroup complex groups within a group.
It's very convenient that you don't have to split the group to edit individual objects. By Ctrl+clicking on an object, you will select it and be able to edit it. The Shift+Ctrl+click combination works the same way, allowing you to edit multiple objects independently of the group. Try transforming or moving the individual objects from the previous example (upper right picture) without ungrouping, then select the whole group in the normal way and make sure the objects stay grouped.
Fill and Stroke
Many Inkscape features are available through dialogs (submenus). Probably the easiest way to fill an object with some color is to select "Color Swatches..." from the View menu, select the object and its color in the color swatches palette (changing the object's fill or stroke color).
But a more powerful way is to select the "Fill and Stroke..." dialog via the "Object" menu (Shift+Ctrl+F). Select the shape below and open the "Fill and Stroke..." dialog.

You will see that the dialog contains three tabs: Fill, Stroke Color, and Stroke Style. The Fill tab will allow you to change the fill of the selected object (or objects). Using the buttons below the tab, you can select the fill type, including No Fill mode (X button), Flat Color mode, Linear Gradient, or Radial Gradient modes. For the shape above, the Flat Color button will be clicked.
A little lower are the color selection buttons. Each option has its own tab: RGB, CMYK, HSL, and Circle. Probably the most convenient option is the "Circle", where you can choose the tone of the color by rotating the triangle, and then adjust the saturation and brightness in the triangle itself. All color pickers have the ability to change the alpha channel (transparency) of the selected object (or objects).
Each time you select an object, the "Fill and Stroke..." tab shows the current value for that object (for multiple, simultaneously selected objects, the color tab shows their average color). Experiment with these examples:
Using the Stroke Color tab, you can remove the stroke of an object, set its color or transparency:
The last tab "Stroke Style" will allow you to change the thickness and other parameters of the stroke:
And finally, instead of solid coloring, you can use gradients for the fill and/or stroke:
When you switch from Flat Color mode to Gradient mode, the resulting gradient uses the previous color and goes from saturation to transparency. Switch to the Gradient Tool (by selecting the tool in the left panel or by pressing Ctrl+F1). When moving the gradient handles - you can see that the handles are connected by lines that define the direction and length of the gradient. When any of the gradient's highlights is selected (highlighted in blue), the "Fill and Stroke..." dialog sets the color of the lever (the color of the gradient part), not the selected object.
Another way to change the color of an object is to use the Eyedropper tool ("Average colors from image (F7)"). Simply click with this tool anywhere on the drawing, and the resulting color will be assigned to the previously selected object (Shift+click will assign the color to the stroke).
Drawing Freeform Lines and Bezier Curves
The easiest way to create a freeform shape is to draw it with the Pencil tool ("Draw freeform paths" in the menu on the left (F6)):

If you want to get more correct shapes, use the Pen Tool (Draw Bezier Curves and Straight Lines tool in the menu on the left (Shift+F6)):

When using the Pen, each click (short press of the left mouse button) creates a sharp knot without the ability to control the bend (no control nodes). Thus, a series of clicks creates a sequence of straight line segments. Clicking and moving creates a smooth Bezier knot with two control nodes lying on the same line but pointing in different directions. Press Shift while moving the control node to rotate only one lever and lock the other. In addition, Ctrl limits the rotation of the levers in steps of 15 degrees. Pressing Enter ends the line, Esc cancels it. To cancel only the last segment of an unfinished line, press Backspace.
In both of the above tools, the selected path contains small squares, anchors, at both ends of the path. They allow you to continue this path (drawing from one of the anchors) or close the path (drawing from anchor to anchor).
Editing Paths
Unlike the shapes created by the shape tools, the Pen and Pencil tools create so-called paths. A path is a sequence of straight line segments and/or Bezier curves, which, like any other object in Inkscape, can have its own fill and stroke settings. Unlike shapes, a path can be freely edited by moving any of its nodes (not just preset handles) or by dragging its segment. Select this path and turn on the node editing tool (F2):

You will see several gray squares on the path - nodes. These nodes can be selected in a variety of ways: mouse click, Shift+click, or drag selection - just like objects are selected with a regular selection tool. You can also click on a path segment to automatic selection neighboring nodes. The selected nodes become highlighted and show their levers - one or two circles connected to the selected node by a straight line segment. Key! reverses the selection of nodes in the current subpath (or subpaths) (i.e. subpaths with at least one selected node); Alt+! reverses the entire contour.
Paths are edited by dragging their nodes and handles. (Try moving the nodes and handles of the nodes on the path above.) Ctrl works normally as a limiter in movement and rotation. Arrow buttons, Tab, [, ],<, >and their modifiers, all work the same as with the selection tool, but instead of being applied to objects, they are applied to nodes. You can insert nodes into any part of the contour by double-clicking or by pressing Ctrl+Alt+click at the desired point of the contour.
You can erase nodes by pressing Del or Ctrl+Alt+Click. When deleting nodes, the program will try to save the shape of the contour. If you don't want this, use the Ctrl+Del combination. In addition, you can duplicate selected nodes (Shift+D). The path can be broken at the place of the selected node (Shift+B), and broken, connected back by selecting the ends of the path and pressing Shift+J.
Each node can be sharp (Shift+C) - this means that both levers of the node can move at any angle independently of each other; smoothed (Shift+S) - this means that the levers of the node are always in a straight line and are mutually dependent when turning; symmetrical (Shift+Y) - almost the same as smoothed levers, but these levers are also the same length. When changing node type, you can save the position of one of the two levers by holding the mouse cursor over it, so that only one lever is rotated/scaled to match.
You can also retract levers into a node with Ctrl+click on the lever. If the levers at two neighboring nodes are retracted, this path segment will be a straight line segment. To pull the levers out, you need to press Shift and pull the lever away from the node.
Subcontours and their union
A path object can consist of more than one subpath. A subloop is a sequence of nodes connected to each other. (Therefore, if the path has more than one subpath, then not all nodes of the path are connected to each other.) At the bottom left, the path consists of three subpaths, the same three subpaths on the right are independent objects - paths:

But a path consisting of subpaths is not a group of objects. This is one object, allocated as a whole. If you select the top right object and turn on the node edit tool (F2), nodes will appear on all three subpaths. On the right, only one of the contours can be edited.
Inkscape can merge paths into a compound path (Ctrl+K) and break a compound path into separate paths (Shift+Ctrl+K). Try these commands on the examples above. Since the fill and stroke parameters are individual for the object, the newly merged path takes the parameters of the first object from the union (lower in the Z axis).
When overlapping filled paths are merged, the fill disappears where they overlap:

This simplest way create objects with holes inside. More powerful path commands are described a little later in the Boolean Operations section.
Since childhood, I have been breathing unevenly for ink and pen. From the moment the tablet appeared, I was looking for a graphic editor that could:
- work with the tablet, respond to the pressure of the pen;
- work with a vector so you don't have to think about scaling;
- quickly switch between black and white (or black and eraser);
- it is convenient to scale the image to work out small details;
- support work with layers and groups.
I will briefly tell you my recipe for setting up an editor for drawing schemes, sketches, and other black and white graphics.
The story will focus on version 0.48 under Windows, although it should not differ much for other OSes.
If you are too lazy to configure and there are no special settings that are a pity to knock down, you can use my preferences.xml file (you need to copy it to C:\Users\username\AppData\Roaming\inkscape)
Setting up an input device
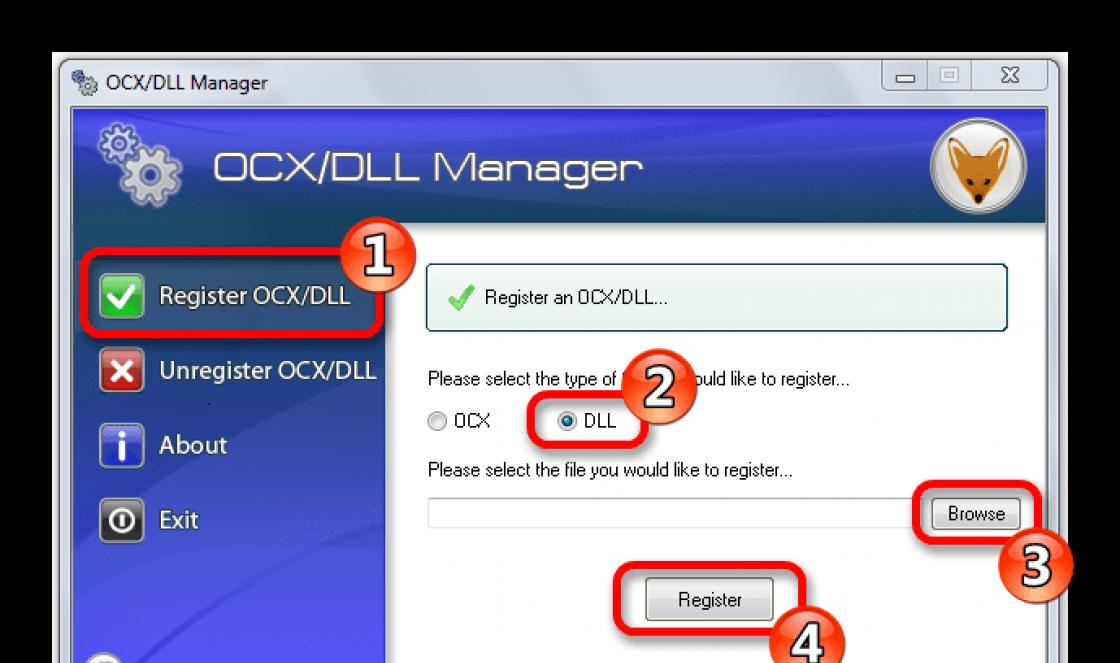
It takes a couple of clicks for the pen to respond to pressure and the eraser to work. You may need to restart Inkscape.

Instruments
calligraphic pen
By default, the pen can be enabled by pressing Ctrl+F6 or the icon on the toolbar.The “Marker” mode is suitable for us: it is a round brush without frills.

The only thing we need to change is to enable in the tool options bar (top) the option "Input device pressure changes pen width"

The width can be left at 15 - it will be this at the maximum pressure on the pen. I like to make the pen “hard” in the tablet driver settings, draw mostly with a thin line, but in especially expressive moments make it thick.
Eraser
The eraser is enabled by pressing Shift+E.Set the mode to "Cut from objects" and increase the thickness. I put the same as the pen.

Select and Transform Objects tool
Turned on by pressing F1. What it is for is clear from the name.Customizing Inkscape
A few more things to make life easier. To call the settings window, you can press Shift + Ctrl + P or the item in the "File" menu:
The eraser erases everything that falls under its line. However, if at least one object (stroke) is selected, it will only work for selected objects. By default, each new calligraphy pen stroke is highlighted and the eraser stops working for everything else. We are not satisfied with this, turn it off:

In order for the eraser and calligraphic pen to switch automatically when drawing with different ends of the stylus, put one more checkmark. You can at the same time reduce the minimum radius for dragging objects, it's unpleasant when they "stick".

Let's restart Inkscape for the settings to take effect. Now it is enough to turn on the pen with one end of the stylus, turn the stylus over and turn on the eraser and - voila! Inkscape remembered everything.
Panel customization
Wealth is emptiness. Remove unnecessary panels.
The editor now looks like this:

Drawing process
Now the most pleasant. Drawing!Switching between tools by flipping the stylus or hotkeys, here is a complete list of hotkeys.
Scale Ctrl+wheel or "+"/"-" on Num-keyboard. A pleasant surprise: when you change the scale, the size of the pen does not visually change. This allows you to work out details or paint over large areas without changing the size of the pen, simply by scaling the image. I did not find such a convenient option in Adobe graphic editors.
Shift up-down - wheel, left-right - Shift + wheel. You can also use Ctrl+arrows.
You can work with layers by pressing Shift+Ctrl+L.

By default, the background of the document is transparent, which is noticeable when exporting to png. You can put any other in the "document properties" (Shift + Ctrl + D).
It's very convenient to use a Git repository for versioning a drawing: changes to a vector file are very compact.
What could not be overcome
- After the reboot, the tools assigned to the pen and eraser fly off, you have to set them again. Also, sometimes you have to repeat the configuration of input devices.
- I could not change the hotkeys for the necessary tools to convenient ones, and after all, using the keys to switch tools is faster than flipping the stylus.
Epilogue
All the discoveries described above helped me draw a gift calendar poster with holidays for 2013 (a fragment at the beginning of the article).